疑似クラスnth-childで作るおしゃれな比較風テーブル

CSSの疑似クラスnth-childを使って、商品比較に便利なテーブルをカスタマイズしてみました。
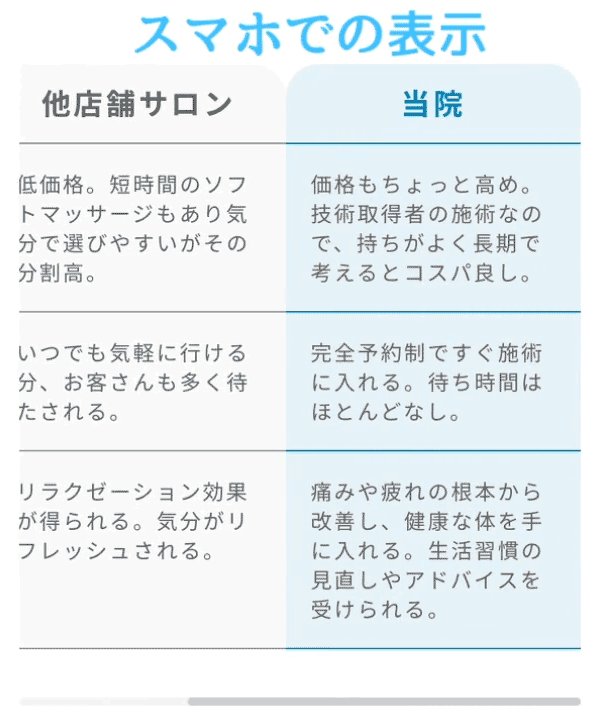
最終完成イメージ
カスタマイズ完成イメージです。
| 他店舗サロン | 当院 | |
| 料金について | 低価格。短時間のソフトマッサージもあり気分で選びやすいがその分割高。 | 価格もちょっと高め。技術取得者の施術なので、持ちがよく長期で考えるとコスパ良し。 |
| 待ち時間 | いつでも気軽に行ける分、お客さんも多く待たされる。 | 完全予約制ですぐ施術に入れる。待ち時間はほとんどなし。 |
| メリット | リラクゼーション効果が得られる。気分がリフレッシュされる。 | 痛みや疲れの根本から改善し、健康な体を手に入れる。生活習慣の見直しやアドバイスを受けられる。 |
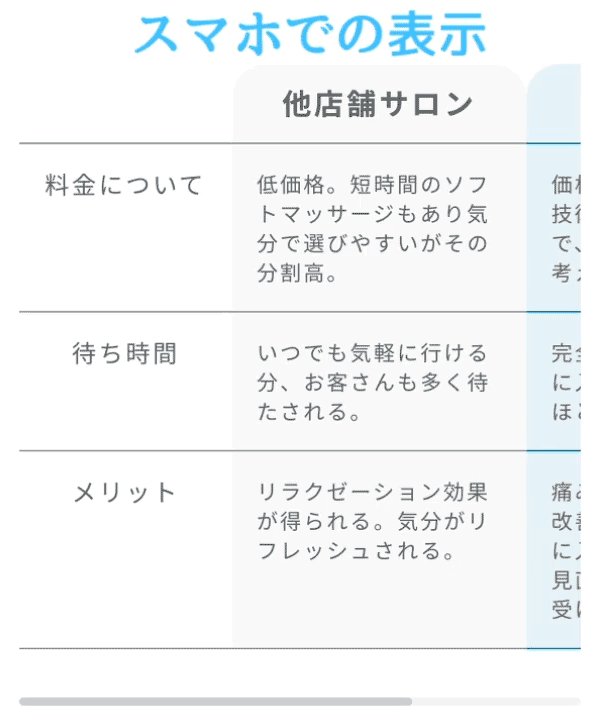
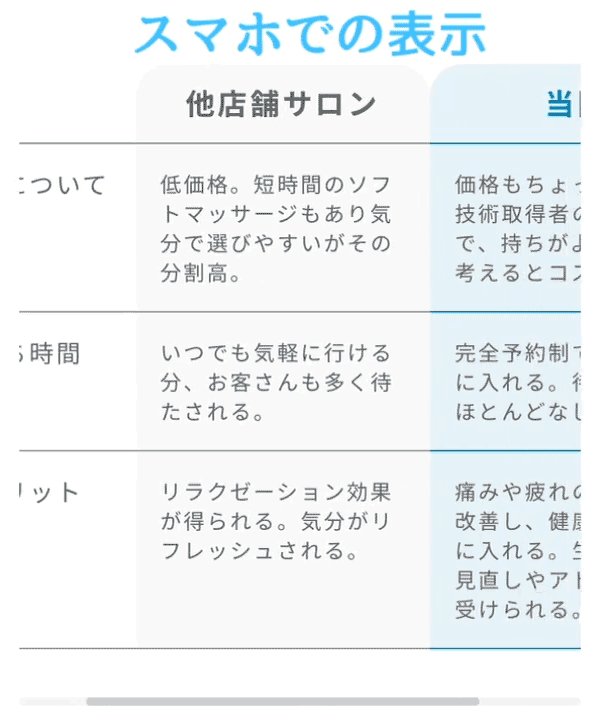
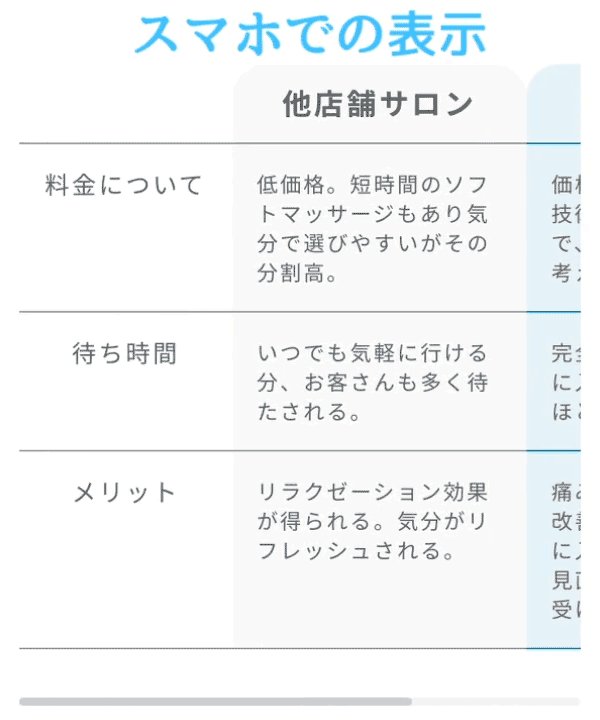
スマホでは、横がはみ出すのでスクロール処理をします。
カスタマイズの手順
カスタマイズは以下の手順でおこないます。
- HTMLの記述
- 比較テーブル用CSSの記述
- スマホ閲覧用横スクロールCSSの記述
HTMLの記述
HTMLでテーブルを記述します。
既存テーブルのセレクタとバッティングしないよう、全体を.hikakuで囲んでいます。
<div class="scroll-box">
<table class="hikaku">
<thead>
<tr>
<td></td>
<td class="top-radius">他店舗サロン</td>
<td class="top-radius2">当院</td>
</tr>
</thead>
<tbody>
<tr>
<td>料金について</td>
<td>低価格。短時間のソフトマッサージもあり気分で選びやすいがその分割高。</td>
<td>価格もちょっと高め。技術取得者の施術なので、持ちがよく長期で考えるとコスパ良し。</td>
</tr>
<tr>
<td>待ち時間</td>
<td>いつでも気軽に行ける分、お客さんも多く待たされる。</td>
<td>完全予約制ですぐ施術に入れる。待ち時間はほとんどなし。</td>
</tr>
<tr>
<td>メリット</td>
<td>リラクゼーション効果が得られる。気分がリフレッシュされる。</td>
<td>痛みや疲れの根本から改善し、健康な体を手に入れる。生活習慣の見直しやアドバイスを受けられる。</td>
</tr>
</tbody>
</table>
</div>
比較テーブル用CSSの記述
比較テーブル用CSSを追記してください。
コメントが付いているプロパティーで、色を自由にカスタマイズできます。
/*--------------------------------------
比較テーブル
--------------------------------------*/
table.hikaku {
border: none;
table-layout: fixed;
margin: 30px 0;
padding: 0;
width: 100%;
}
table.hikaku td {
padding: 15px;
width: 30%;
background: #ffffff;
color: #616161;
font-size: 14px;
line-height: 1.7;
letter-spacing: 1.2pt;
border-top: none;
border-left: none;
border-right: none;
}
table.hikaku td:nth-child(1) {
background-color: #ffffff;
border-bottom: 1px solid #A8ACAD;
width: 100px;
font-size: 15px;
text-align: center;
}
table.hikaku td:nth-child(2) {
background-color: #f9f9f9;
border-bottom: 1px solid #A8ACAD;
width: 150px;
text-align: left;
}
table.hikaku td:nth-child(3) {
background-color: #E5F2F8;
border-bottom: 1px solid #5B93A9;
width: 150px;
text-align: left;
}
table.hikaku td.top-radius,
table.hikaku td.top-radius2 {
text-align: center;
font-size: 18px;
font-weight: bold;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
table.hikaku td.top-radius2 {
color: #5B93A9;
}
スマホ閲覧用横スクロールCSSの記述
スマホ閲覧時は、幅が足りなくなるので右端が切れてしまいます。
表全体を横スクロールして見られるようにしているのが、テーブルをはさんでいる.scroll-boxです。
このクラスセレクタは、STINGER8には初めから付いています。STINGER8以外を使用している方は、新しく以下のCSSを追加してください。
/*--------------------------------------
テーブルを横スクロールさせる
--------------------------------------*/
.scroll-box table {
max-width:initial;
}
.scroll-box {
overflow-x: auto;
margin-bottom:10px;
}
.scroll-box::-webkit-scrollbar {
height: 5px;
}
.scroll-box::-webkit-scrollbar-track {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
background: #f3f3f3;
}
.scroll-box::-webkit-scrollbar-thumb {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
background: #ccc;
}
これで、横にスクロールできるようになるので、tdの幅150pxをさらに長くしても大丈夫です。
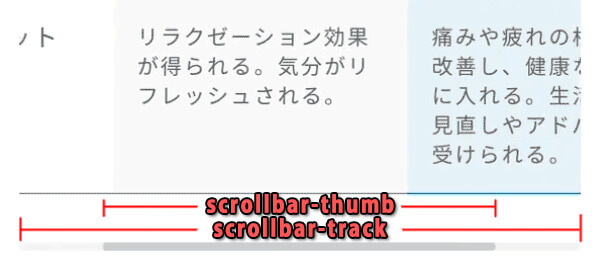
scrollbar-trackはバー全体、scrollbar-thumbは移動する部分のバーを指定してデザインします。

このあたりは好みで変更してみてください。