整体院の口コミ促進!コメントをくれた方に電子クーポンを配る方法

先日、WordPressの標準コメント機能を使って、お客様の声を掲載する方法を紹介しました。

今回はそのおまけとして、「コメント送信してくれた方に特別なページを表示する」カスタマイズ方法を紹介します。
具体的には、コメント送信ボタンをクリックすると、別に用意した電子クーポン配布ページに移動させる処理をします。
カスタマイズのメリット
このカスタマイズをすることにより期待されるメリットは、以下の2つです。
- 口コミの書き込みを促進させる
- 再来院を促す
口コミの書き込みを促進させる
ジャンルは全く異なりますが、スマホゲームでよくある手法です。
「Twitterに投稿すると石5個プレゼント」
「口コミ投稿で石5個プレゼント」
というのがよくありますよね。
無利益で口コミを書いていただくのはちょっと忍びないという方もいらっしゃるかと思います。
このカスタマイズをすることで、口コミをしていただいたお礼としてクーポンをプレゼントできるようになるので、お互いWin-Winな関係で口コミを残していただけます。
一度設定してしまえば、
とお客様に伝えるだけ。
あとはホームページの目立つところに書いたり、SNSでお願いしてもいいですね。
これで、無人販促システムの出来上がりです。
再来院を促す
もう一つのメリットは、クーポンを配ることによるリピート促進です。
1回目の来院時に手製のクーポンを手配りして、
なんていう使い方もいいかもしれません。
最終完成イメージ
カスタマイズ完成イメージです。
大きい画面で見たい方は、画面内右下の[YouTube]の文字をクリックしてください。
カスタマイズの手順
ページ移動機能の実装は以下の手順でおこないます。
- page-coupon.phpを作る
- 電子クーポン配布の固定ページにテンプレートを設定する
- functions.phpにリダイレクト処理のコードを追加する
なお、WordPressテーマはSTINGER8を例として使用します。
細かい部分は各自使用のテーマに合わせて修正してください。
1)page-coupon.phpを作る
「電子クーポン配布」専用の固定ページテンプレートを作成します。
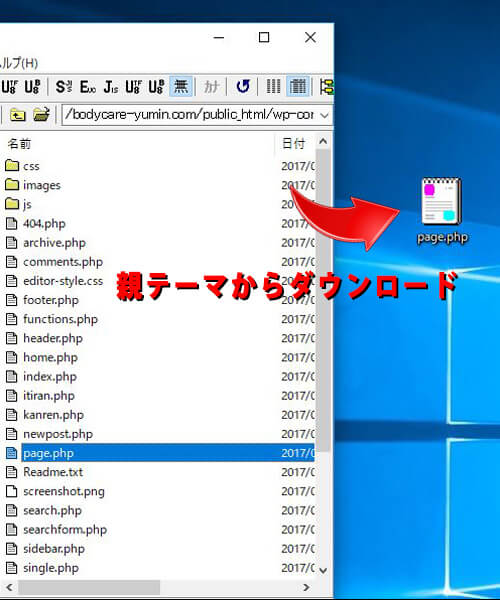
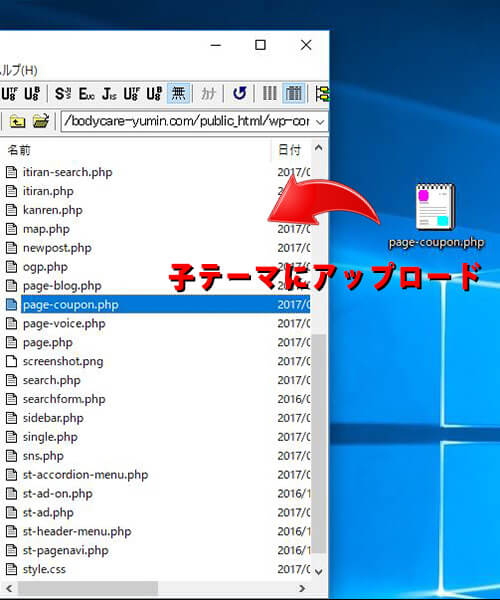
FTPソフトを使い、親テーマのpage.phpをダウンロード。

ファイル名をpage-coupon.phpと変更し、子テーマにアップロードします。

WordPressのテーマ編集画面から、page-coupon.phpの中身を編集します。
まず、1行目の下記のコードを、
<?php get_header(); ?>
このように変更します。
<?php /* Template Name: クーポン */ get_header(); ?>
すると、ファイルがテンプレートファイルとなって名前が付きます。

次に、電子クーポンの有効期限を表示するための記述を追加します。
以下のコードを探し、
<div class="entry-content">
<?php the_content(); //本文 ?>
</div>
このように変更します。
<div class="entry-content">
<?php the_content(); //本文 ?>
<div align="center"><span class="hutoaka"><?php echo date("Y-m-d",strtotime("+14 day"));?></span>までお使いください。</div>
</div>
3行目で有効期限の計算をしています。

上記の例だと、ページが表示されたときの日付に+14日した日付を表示するようになります。
2)電子クーポン配布の固定ページにテンプレートを設定する
「メッセージを送っていただいた方へ」という固定ページで作成します。
お好みのメッセージとクーポン画像を貼り付けてください。
記入し終えたら、スラッグを”coupon”に変更し、固定ページの属性の[テンプレート]をクーポンに設定します。
3)functions.phpにリダイレクト処理のコードを追加する
最後に、コメント送信ボタンのクリックでクーポンページに移動させるための処理が必要です。
functions.phpに以下のコードを追加してください。
//コメントを書いてくれた人に特別なページにリダイレクトさせる
function redirect_after_comment() {
wp_safe_redirect( home_url( '/coupon/' ) );
exit();
}
add_filter( 'comment_post_redirect', 'redirect_after_comment' );
3行目のcouponが、固定ページで設定したスラッグです。
coupon以外を設定した場合はここを変更してください。
以上のコードはこちらのサイトからお借りしました。
[blogcard url=”https://www.nxworld.net/wordpress/wp-redirect-after-comment.html”]



