WordPressにSNSごとの記事のシェア回数を表示する
2016年4月23日
2017年5月31日
WordPress
WordPress

バズるサイトの60%はファーストビュー(ページを開いたとき最初に目に見える範囲)にSNSのシェア数を表示しているそうです。
参考バズるサイトの6割はファーストビューにSNSボタンを設置していた!
検索する人は、早く悩みを解決したいと思っています。
- どれだけの人に評価されているのか
- 本当に役に立つのか
- 悩みを解決してくれるのか
シェア数を見ればそういった不安も読む前の指標となるのではないでしょうか。
シェアされている回数が事前にわかると、読んでみようっていう気になっちゃいますー
確かにそれはありますね。ということで今回は、記事上部にこのようなシェア数を表示させるカスタマイズをしてみました

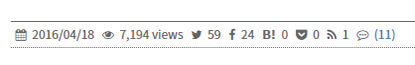
SNSシェア数を表示した例
やったー!
閲覧数の表示は別記事で紹介していますので、よろしければこちらもどうぞ

実際にこのように表示できます。
このカスタマイズは、「Wordpress Popular Posts」
カスタマイズをおこなう前の準備
今回のカスタマイズは、SNSアイコンに「Font Awesome」を使用します。
導入がまだの方はこちらを先におこなってください。

WordPressで「Font Awesome」を使用する方法を紹介します。
「Font Awesome」はアイコンフォントの一種で、
また、閲覧数の取り込みは「SNS Count Cache」を使用します。
こちらも事前にインストールを済ませましょう。
SNSのシェア数を表示するカスタマイズの手順
カスタマイズは以下の手順でおこないます。
- 表示したい場所にPHPコードを追加する
- CSSでデザインを整える
1.表示したい場所にPHPコードを追加する
single.phpのシェア数を表示したい箇所に、下記コードを追加してください。
PHP(クリックで開きます)
<div class="blogbox">
<p><span class="kdate"><i class="fa fa-calendar"></i> //記事投稿日
<time class="entry-date date updated" datetime="<?php the_time(DATE_W3C); ?>">
<?php the_time( 'Y/m/d' ); ?>
</time>
<i class="fa fa-eye"></i> //閲覧数
<?php if (function_exists('wpp_get_views')) { echo wpp_get_views( get_the_ID() ); } ?> views
<i class="fa fa-twitter"></i> //Twitter
<?php if(function_exists('scc_get_share_twitter')) echo scc_get_share_twitter(); ?>
<i class="fa fa-facebook"></i> //Facebook
<?php if(function_exists('scc_get_share_facebook')) echo scc_get_share_facebook(); ?>
<i class="fa fa-google-plus"></i> //Google Plus
<?php if(function_exists('scc_get_share_gplus')) echo scc_get_share_gplus(); ?>
<i class="fa fa-hatena"></i> //はてなブックマーク
<?php if(function_exists('scc_get_share_hatebu')) echo scc_get_share_hatebu(); ?>
<i class="fa fa-get-pocket"></i> //Pocket
<?php if(function_exists('scc_get_share_pocket')) echo scc_get_share_pocket(); ?>
<i class="fa fa-rss"></i> //feedly
<?php if(function_exists('scc_get_follow_feedly')) echo scc_get_follow_feedly(); ?>
<i class="fa fa-commenting-o"></i> //コメント数
<a href="<?php comments_link(); ?>"><?php comments_number('(0)','(1)','(%)'); ?></a></span></p>
</div>
2.CSSでデザインを整える
あとは、CSSでデザインを整えて終了です。
CSS(クリックで開きます)
/* 記事タイトル下 */
.blogbox p {
font-size: 12px;
margin: 0px;
color: #666666;
line-height: 15px;
}
.blogbox {
border-top-width: 1px;
border-top-style: solid;
border-top-color: #666666;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #666666;
margin-bottom: 20px;
padding: 5px;
}



