「ページトップへ戻るボタン」が一番上まで戻らなくなったときの修正方法
2016年4月11日
2020年6月21日
STINGER
STINGER

こちらの記事を参考に、STINGER7のヘッダーの横幅を画面いっぱいに広げるカスタマイズをおこないました。
参考Stinger7:ヘッダー画像を横幅いっぱい(横幅100%)に広げる方法 | WebCraftLog
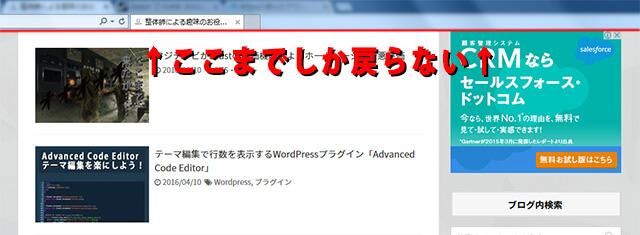
そうしたところ、「ページトップへ戻るボタン」をクリックしてもグローバルメニューの下で止まるようになってしまったのです。

グローバルメニュー下で止まってしまう
STINGER7の「ページトップへ戻るボタン」は#wrapperまで戻る仕組み。
上記記事のカスタマイズでは、#wrapperをグローバルメニューの下に移動させてしまうためこのような現象が起こってしまいます。
そこで今回は、ヘッダーの横幅100%は維持したまま、一番上まで戻るように修正する方法を紹介します。
戻り位置修正の手順
修正は以下の手順でおこないます。
- 子テーマにfooter.phpをコピーする(任意)
- アンカーポイントを変更する
1.子テーマにfooter.phpをコピー(任意)
子テーマを使っている場合は、footer.phpを親テーマからコピーしましょう。

サイトをWordPressで作るメリットの一つとして、自分好みに自由にカスタマイズできるということが上げられます。
ですが、ちょっとし
※親テーマを直接編集するのであれば飛ばしてもらっても構いません。
2.アンカーポイントを変更する
footer.phpから以下のような記述を探します。
<!-- ページトップへ戻る -->
<div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div>
アンカーポイントを#wrapperからheaderに変更しましょう。
<!-- ページトップへ戻る -->
<div id="page-top"><a href="header" class="fa fa-angle-up"></a></div>
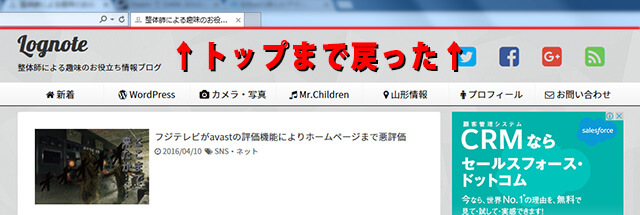
これで一番上まで戻るようになります。

一番上まで戻るようになった
今回はSTINGER7を例にしましたが、ほかのテーマでもアンカーポイントを変更すればそこまで戻るようになります。
困ったときはお試しください。



