STINGER8の一覧サムネイルサイズをデバイス毎に変更する方法

STINGER8の記事一覧のサムネイルサイズは、デフォルトだと150pxの画像を100pxの正方形に縮小して表示しています。

STINGER8の記事一覧
スマホでの閲覧のことを考えれば、この仕様のほうがスマートで一見よさそうですが、画像の中心以外が大きく削られてしまうのはちょっと残念です。

STINGER8の記事一覧
このブログでもそうですが、STINGER8を使われている方の中にはサムネイルに文字を入れている方も多いですよね。
せっかく入れた文字も、変な部分で欠けてしまったら意味がなくなってしまいますし何となくかっこ悪い。
WordPressは、functions.phpにサムネイルサイズを指定することで、好きなサイズのサムネイルを自由に生成させることができます。
この機能を利用して、スマホではデフォルトの100pxの正方形に、PCでは元々のアスペクト比のまま縮小して表示できたらよくないですか?
そこで今回は、WordPressの分岐機能を使って、デバイスごとにサムネイルの表示分けをするカスタマイズをしてみましょう。
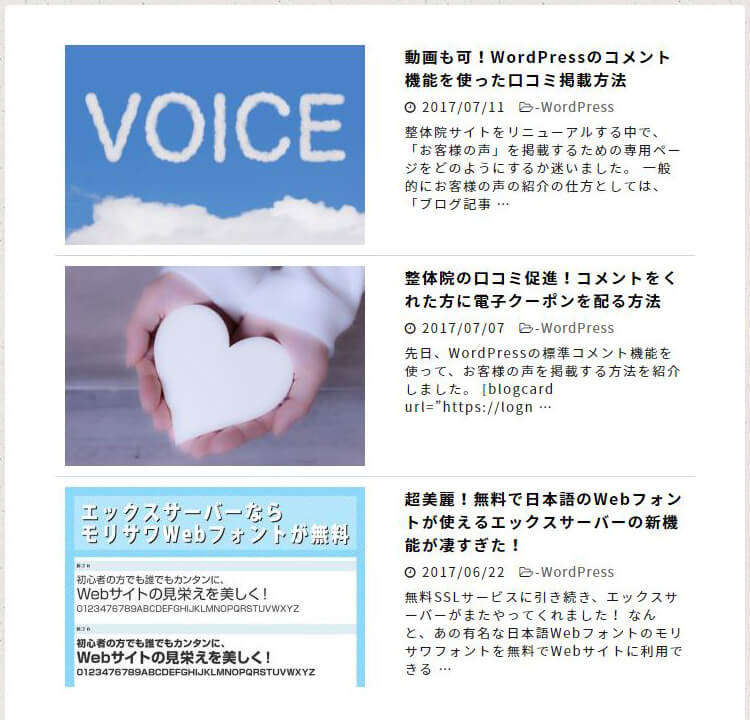
カスタマイズ完成イメージ
PC表示
PC表示は横長の長方形サイズ。

PC表示 カスタマイズ完成イメージ
スマホ表示
スマホ表示はこれまで通りの正方形サイズ。

スマホ表示 カスタマイズ完成イメージ
カスタマイズの手順
カスタマイズは以下の手順でおこないます。
- PC表示用サムネイルの生成コードを追加する
- 新しいサムネイルサイズを再生成する
- サムネイル表示の分岐を記述する
- CSSでデザインを整える
- (おまけ)スマホ閲覧時の概要を非表示にする
1.PC表示用サムネイルのサイズ指定を追加する
スマホ用のサムネイルは、STINGER8の親テーマのfunctions.phpに生成コードが記述されています。
ここでは、新しくPC表示用サムネイルの生成コードを追加しましょう。
以下のコードをfunctions.phpに追加します。
//サムネ生成
add_image_size('thumb300',300,200,true);
300×200にするとほんのちょっとだけ上下が切れてしまうのですが、427に端数が出てしまうため切りよく200としています。
違うサイズで作りたい方は適宜数値を変えてください。
2.新しいサムネイルサイズを再生成する
これで、これから新しくアップする画像のサムネイルは、150pxと300px両方で生成されるようになりますが、すでにアップロード済みの画像には300pxのサムネイルが存在しません。
そこで、「Regenerate Thumbnails」というプラグインを使用します。

「Regenerate Thumbnails」
WPプラグインRegenerate Thumbnails — WordPress プラグイン
このプラグインは、アップロード済みの画像のサムネイルを再生成してくれるプラグインです。
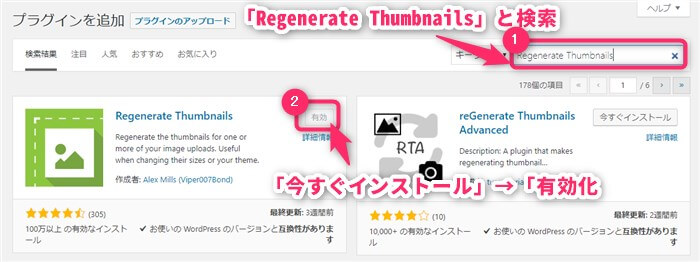
WordPress管理画面から、 → → プラグイン名で検索してインストールしましょう。

「Regenerate Thumbnails」をインストール
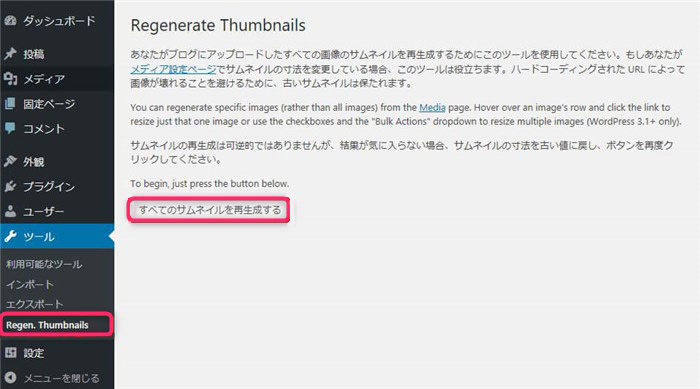
インストールしたら、 → からをクリックします。

サムネイルの再生成
画像が多いほど、生成時間がかかります。気長に待ちましょう。
3.サムネイル表示の分岐を記述する
itiran.phpにサムネイルの分岐コードを追加します。
8行目からの以下のコードを探します。
<dl class="clearfix">
<dt><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a></dt>
これを以下のように変更してください。
<dl class="clearfix kanren-custom">
<dt><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php if ( wp_is_mobile() ) : ?>
<?php the_post_thumbnail( 'st_thumb150' ); ?>
<?php else: ?>
<?php the_post_thumbnail( 'thumb300', array('style' => 'width:300px;height:200px;') ); ?>
<?php endif; ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<?php if ( wp_is_mobile() ) : ?>
<img src="サムネイルを指定しないときのスマホ用の画像URL" alt="No Image" title="No Image" width="150" height="150" />
<?php else: ?>
<img src="サムネイルを指定しないときのPC用の画像URL" alt="No Image" title="No Image" width="300" height="200" />
<?php endif; ?>
<?php endif; ?>
</a></dt>
4.CSSでデザインを整える
最後に一覧リストのデザインを整えます。
以下のCSSを子テーマに追加してください。
.kanren {
margin: 0 !important;
padding: 0 !important;
}
.kanren dl {
margin: 0;
padding: 0;
border-bottom: 1px solid #d2d7e6 !important;
overflow: hidden;
text-align: left;
}
.kanren dt {
padding: 10px;
display: inline;
float: left;
}
.kanren dt a img {
position: relative;
}
.kanren .kanren-t a {
text-decoration : none;
line-height: 1.5;
letter-spacing: .1em;
}
.kanren-descr p {
font-size: 13px !important;
line-height: 1.5 !important;
letter-spacing: .1em !important;
}
.kanren dd {
padding: 10px;
padding-left: 115px;
}
.kanren dl { position : relative }
.kanren dl:first-child { padding-top: 0; !important}
.kanren dl:last-child { padding-bottom: 0; border-bottom: none !important}
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.kanren-custom dt {
width: 300px;
margin-right: 30px;
}
.kanren-custom dt img {
width: 300px;
}
.kanren-custom dd {
padding-left: 20px;
}
.kanren-custom dd h3 {
margin: 10px 0;
}
.kanren-custom dd h3 a {
color: #333;
text-decoration: none;
font-size: 22px;
line-height: 1.5;
}
}
5.(おまけ)スマホ閲覧時の概要を非表示にする
ここまでで、デバイスごとのサムネイルの表示分けができました。
ところで、スマホ表示をしたとき、概要欄が縦にはみ出してしまっていてバランスが悪いですね。

概要欄の見た目のバランスが悪い
これを、スマホ表示のときだけ非表示にしてみましょう。
itiran.phpの29~31行目です。
<div class="smanone2">
<?php the_excerpt(); //抜粋文 ?>
</div>
このように変更します。
<?php if ( wp_is_mobile() ) : ?>
<?php else: ?>
<?php the_excerpt(); //抜粋文 ?>
<?php endif; ?>
これで、とてもスマートになりました。

概要欄を消すとスマート




コメント
こんにちは、はじめまして!
STINGER8で、PCとスマホのアイキャッチ画像のサイズを変えようといろいろ試みましたが、うまくいきませんでした。
2日かけてもできなかったので諦めかけていたのですが、山川さんのご指示通りに修正したところ、私がイメージした形そのものにすることができました!!
山川さんが神様に思えてきます(笑)
本当にありがとうございました!!!!
ささくらさん、はじめまして。
かなり昔の記事でしたが、お役に立てて何よりです。
こうやって感想をいただけるのが制作意欲につながります。
こちらこそありがとうございました!