WordPressで会話風ふきだしを表示させるCSSカスタマイズ

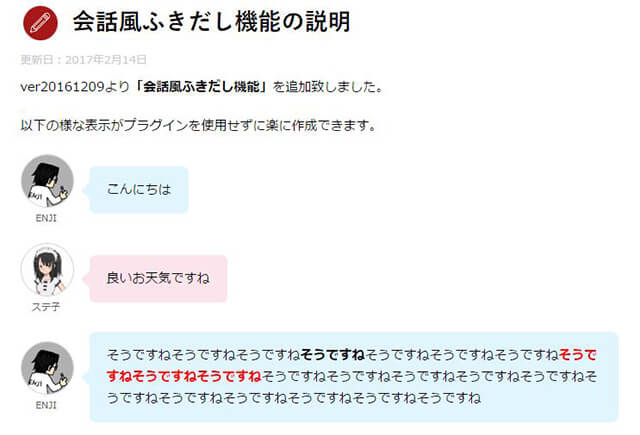
昨年12月、AFFINGER4に会話風ふきだし機能が追加されました。

これ、使い勝手良さそう!
ただ、ふきだしのためだけにAFFINGER4に移行するのはリスクも高いし、また一からカスタマイズし直すのはさすがに気が重く躊躇していました。
WordPressなら「Speech bubble」というプラグインもあります。
WPプラグインSpeech bubble (ふきだしプラグイン) — WordPress Plugins
でもどうせならプラグインは使わず実装したい。
色々調べたところ、ショードコードを使って呼び出す方法で簡単に実装できるということがわかりました。
この方法だと、クイックタグをあらかじめ登録しておくことで記事内の好きなところに自由に呼び出すこともできます。
ふきだしごとにHTMLコードを入力する必要もなくなるので、記事も煩雑にならないというメリットもあります。
「きび団子よりもみたらし派」の桃太郎さんから参考にしていただき、アイコンが左固定なのがちょっと残念というご意見がございましたので右アイコンバージョンを追加しました。
参考ワードプレスで大きいアイコンで吹き出しを表示させる方法
当然コードが2倍に増えてしまいますので、ご利用になりたいふきだしにだけ個別に設定してみてください。
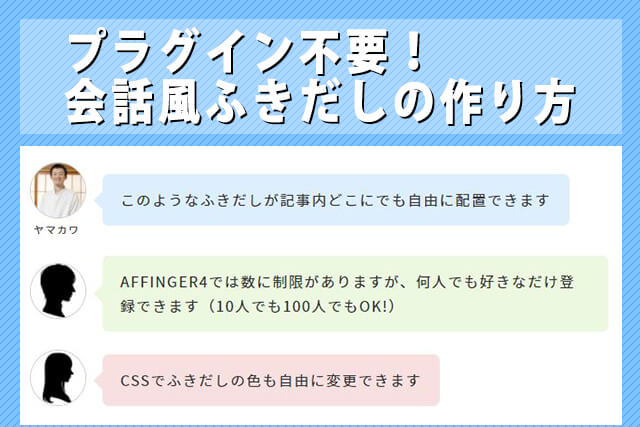
カスタマイズ完成イメージ
この記事で紹介するカスタマイズの完成イメージです。
見た目はほぼAFFINGER4と同じです。
カスタマイズの手順
カスタマイズは以下の手順でおこないます。
- functions.phpにショートコードを作成
- デザイン用CSSを追加
- オリジナルクイックタグを追加
1.functions.phpにショートコードを作成
それでは、実際にカスタマイズをおこなっていきます。
まず、下記のコードをfunctions.phpに追加してください。
//会話風ふきだしショートコード
function kaiwasc1Func( $atts, $content = null ) {
return '<div class="kaiwa-box kaiwaicon1 clearfix"><div class="kaiwa-face"><img src="アイコンURL" width="80px"><div class="kaiwa-face-name">アイコンの名前</div></div><div class="kaiwa-area"><div class="kaiwa-hukidashi">'.$content.'</div></div></div>';
}
add_shortcode('kaiwa1', 'kaiwasc1Func');
「アイコンURL」に表示したい人物の画像URLを指定します。
ここではアイコンのサイズを80pxにしていますが、widthの値を変更すれば好きなサイズに変更可能です。
「アイコンの名前」はアイコンの下に小さく表示される名前です。
コピペでふきだしは無限に増やせます
ふきだしの数を増やしたい場合は、上記コードをそのままコピペすればOKです。
例えば、3人分作りたいときは以下のようにします。
//会話風ふきだしショートコード
function kaiwasc1Func( $atts, $content = null ) {
return '<div class="kaiwa-box kaiwaicon1 clearfix"><div class="kaiwa-face"><img src="アイコンURL" width="80px"><div class="kaiwa-face-name">アイコンの名前</div></div><div class="kaiwa-area"><div class="kaiwa-hukidashi">'.$content.'</div></div></div>';
}
add_shortcode('kaiwa1', 'kaiwasc1Func');
function kaiwasc2Func( $atts, $content = null ) {
return '<div class="kaiwa-box kaiwaicon2 clearfix"><div class="kaiwa-face"><img src="アイコンURL" width="80px"><div class="kaiwa-face-name">アイコンの名前</div></div><div class="kaiwa-area"><div class="kaiwa-hukidashi">'.$content.'</div></div></div>';
}
add_shortcode('kaiwa2', 'kaiwasc2Func');
function kaiwasc3Func( $atts, $content = null ) {
return '<div class="kaiwa-box kaiwaicon3 clearfix"><div class="kaiwa-face"><img src="アイコンURL" width="80px"><div class="kaiwa-face-name">アイコンの名前</div></div><div class="kaiwa-area"><div class="kaiwa-hukidashi">'.$content.'</div></div></div>';
}
add_shortcode('kaiwa3', 'kaiwasc3Func');
このように、2行目のkaiwasc1Func、3行目のkaiwaicon1、6行目のkaiwa1とkaiwasc1Funcも数字部分をコピーした数に合わせて変更してください。
また、ふきだしの色やデザインは3行目のkaiwaicon1のセレクタで指定します。
右アイコンにしたい場合は、少しコードが変わります。
//右アイコンバージョン
function kaiwasc6Func( $atts, $content = null ) {
return '<div class="kaiwa-box kaiwaicon6 clearfix"><div class="kaiwa-area"><div class="kaiwa-hukidashi-r">'.$content.'</div></div><div class="kaiwa-face"><img src="アイコンURL" width="80px"><div class="kaiwa-face-name">アイコンの名前</div></div></div>';
}
add_shortcode('kaiwa6', 'kaiwasc6Func');
右アイコンのコードはアイコンとふきだしのコードが逆になっています。
また、kaiwa-hukidashiのセレクタがkaiwa-hukidashi-rと変更となります。
2.デザイン用CSSを追加
次に、ふきだし用CSSを追加します。
/*===============================
会話吹き出し
=================================*/
.kaiwa-box {
width: 100%;
height: auto;
margin: 30px 0;
display: table;
}
.kaiwa-face {
display: table-cell;
width: 80px;
text-align: center;
vertical-align: middle;
}
.kaiwa-face img {
margin: 10px 0;
border-radius: 50px;
border: 1px solid #ccc;
}
.kaiwa-face-name {
width: 80px;
text-align: center;
color: #757575;
font-size: 1.2rem;
letter-spacing: 1pt;
}
.kaiwa-area {
display: table-cell;
margin: 0;
vertical-align: middle;
text-align: left;
}
.kaiwa-hukidashi {
position: relative;
display: inline-block;
padding: 15px 20px;
margin-left: 20px;
border-radius: 7px;
background-color: #f9f9f9;
font-size: 1.5rem;
letter-spacing: 1.2pt;
line-height: 1.7;
}
.kaiwa-hukidashi p:last-child {
margin-bottom: 0px;
}
.kaiwa-hukidashi:after {
content: "";
position: absolute;
top: 50%;
left: -10px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 10px 10px 0;
border-color: transparent #f9f9f9 transparent transparent;
}
.kaiwaicon1 .kaiwa-hukidashi:after {
border-color: transparent #ddeeff transparent transparent;
}
.kaiwaicon1 .kaiwa-hukidashi {
color: #333;
background-color: #ddeeff;
}
.kaiwaicon2 .kaiwa-hukidashi:after {
border-color: transparent #ECF8E0 transparent transparent;
}
.kaiwaicon2 .kaiwa-hukidashi {
color: #333;
background-color: #ECF8E0;
}
.kaiwaicon3 .kaiwa-hukidashi:after {
border-color: transparent #F8E0E0 transparent transparent;
}
.kaiwaicon3 .kaiwa-hukidashi {
color: #333;
background-color: #F8E0E0;
}
複数のふきだしを作る場合は、62行目~68行目の.kaiwaicon1を.kaiwaicon2、.kaiwaicon3のように増やして背景色や文字色を変更してください。
/*===============================
clearfix
=================================*/
.clearfix {
overflow: hidden;
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* 右アイコンバージョン */
.kaiwa-hukidashi-r {
position: relative;
display: inline-block;
padding: 15px 20px;
margin-right: 20px;
border-radius: 7px;
background-color: #f9f9f9;
font-size: 1.5rem;
letter-spacing: 1.2pt;
line-height: 1.7;
float: right;
}
.kaiwa-hukidashi-r:after {
content: "";
position: absolute;
top: 50%;
right: -10px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 0 10px 10px;
border-color: transparent #f9f9f9 transparent transparent;
}
.kaiwaicon6 .kaiwa-hukidashi-r:after {
border-color: transparent transparent transparent #ddeeff;
}
.kaiwaicon6 .kaiwa-hukidashi-r {
color: #333;
background-color: #ddeeff;
}
右アイコンバージョンは、floatでふきだしを右に寄せているので、解除のclearfixを追加します。
42行目~48行目のセレクタの数字は、右アイコンに設定したふきだしの数字に適宜置き換えてください。
3.オリジナルクイックタグを追加
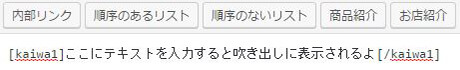
ここまでで会話風ふきだしの実装はできましたので、あとは記事編集画面でこのように記述するだけです。
[kaiwa1]ここにテキストを入力すると吹き出しに表示されるよ[/kaiwa1]
ですが、毎回ショートコードを手打ちするのはさすがに面倒です。
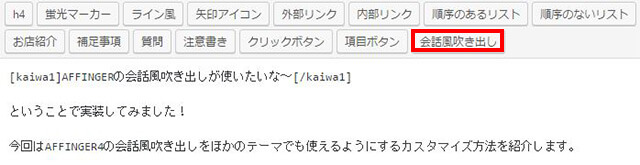
クイックタグに登録して、ワンクリックでふきだしが表示されるようにしましょう。
下記のコードをfunctions.phpに追加してください。
if (!function_exists('add_orignal_quicktags')) {
//オリジナルクイックタグ登録
function add_orignal_quicktags() {
if ( wp_script_is( 'quicktags' ) ) { ?>
<script type="text/javascript">
QTags.addButton('ed_kaiwa1', '会話風吹き出し1', '[kaiwa1]', '[/kaiwa1]');
QTags.addButton('ed_kaiwa2', '会話風吹き出し2', '[kaiwa2]', '[/kaiwa2]');
QTags.addButton('ed_kaiwa3', '会話風吹き出し3', '[kaiwa3]', '[/kaiwa3]');
</script>
<?php
}
}
}
add_action('admin_print_footer_scripts', 'add_orignal_quicktags');
これでワンクリックでふきだしが設置できるようになります。

横顔シルエットフリー素材ダウンロードリンク
ふきだしに便利そうなシルエットフリー素材を紹介します。
■男性シルエット

参考【商用フリー】男性横顔シルエット素材|アクトゼロ|SMMやSEMを中心としたデジタルマーケティング会社
■女性シルエット

参考【商用フリー】女性横顔シルエット素材|アクトゼロ|SMMやSEMを中心としたデジタルマーケティング会社
ふきだしと顔の向きが左右逆なので、画像編集ソフトで反転させて使いましょう。



