STINGER8のページネーションを少しおしゃれにするCSSデザイン例
2017年7月18日
2017年8月8日
STINGER
STINGER

WordPressの記事が増えてくると、ページネーションのデザインも気になってきます。
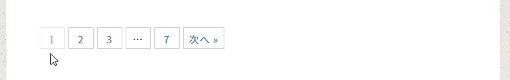
ページネーションというのは、記事一覧ページの最下部にあるページ移動ボタンのことですが、STINGER8のページネーションのデザインはデフォルトだと以下のようになっています。
これだと、現在のページのボタンとほかのページへのリンクボタンのデザインがほとんど同じためユーザビリティー的にあまりよくありません。
今回の記事では、このページネーションの見た目をCSSで視覚的にわかりやすくするカスタマイズをおこないます。
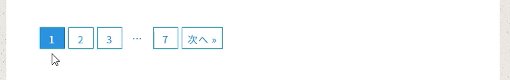
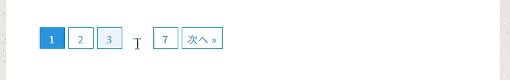
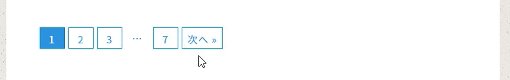
最終完成イメージ
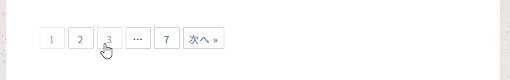
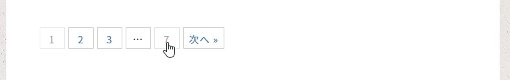
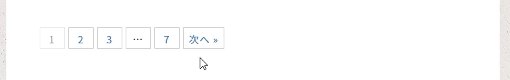
カスタマイズ完成イメージです。
現在見ているページははっきりとした青色にし、ほかのクリックできるボタンとしっかり区別しています。
CSSコード
ページネーションのデザインを変更するには、以下のCSSを追加してください。
/*--------------------------------
ページネーション
---------------------------------*/
.st-pagelink .page-numbers { /* ボタン全てのボーダー */
border: 1px solid rgba(4, 137, 177, 0.9);
}
.st-pagelink .page-numbers { /* 現在のページ以外のボタン */
color: #3498db;
background: #fff;
}
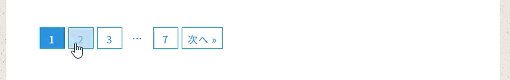
.st-pagelink a.page-numbers:hover { /* マウスホバーしたときのボタン */
text-decoration: none;
color: #fff;
background: #3498db;
transition: all .5s ease;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
opacity: 1.0;
}
.st-pagelink .page-numbers.current { /* 現在のページのボタン */
color: #fff;
background: #3498db;
opacity: 1.0;
}
.st-pagelink .page-numbers.dots { /* 端折られたページのドット */
color: #3498db;
background: #fff;
border: none;
opacity: 1.0;
}
個人的にマウスオーバーでふわっと色の変わるところも気に入っています。
CSS内のコメントを参考に、色やボーダーのデザインも変更してみてください。