reCAPTCHA v3の表示をお問い合わせページのみにする方法
WordPress

こちらの記事で「トップへ戻るボタンに被ってしまうreCAPTCHAの位置をずらす方法」を紹介しました。

いい感じにはできましたが、まだ気に入らないところが2つあります。
まず一つに、ずっと右下に居続ける必要はあるのかということです。v2のときのように、送信ボタンの近くにあれば事足りるでしょう。
二つ目に、お問い合わせページ以外に表示する意味があるのかということです。コメントフォームに表示する人もいるようですが、コメントはAkismetで守られているので私はいらないと思っています。v2のときも付けていませんでした。
色々試した結果、「追従の停止」と「お問い合わせページのみの表示」の両方解決できるプラグインを見つけましたので、その使い方と設定方法を紹介します。
reCAPTCHA v3の追従と表示ページを変更する方法
「Invisible reCaptcha」をインストールする
今回のカスタマイズでは「Invisible reCaptcha」というプラグインを使用します。
プラグイン > 新規追加で検索してインストールしてください。

「Invisible reCaptcha」をインストールする
プラグインの各種設定をおこなう
管理画面 > 設定 > Invisible reCaptchaから設定画面に移動します。
Setting
①Settingタブでキーを入力します。
![[Setting]①キーを入力する](https://lognote.biz/wp-content/uploads/2018/12/recaptcha-v3-contact-page-02.jpg)
[Setting]①キーを入力する
②LanguageをJapanease、Badge PositionをInline、Badge Custom CSSに以下のCSSを入力します。
.grecaptcha-badge {
display: block;
margin-bottom: 20px;
}
marginはお使いのテーマに合わせて調整してください。
![[Setting]②言語(Japanease)・表示位置(Inline)・CSSを入力する](https://lognote.biz/wp-content/uploads/2018/12/recaptcha-v3-contact-page-03.jpg)
[Setting]②言語(Japanease)・表示位置(Inline)・CSSを入力する
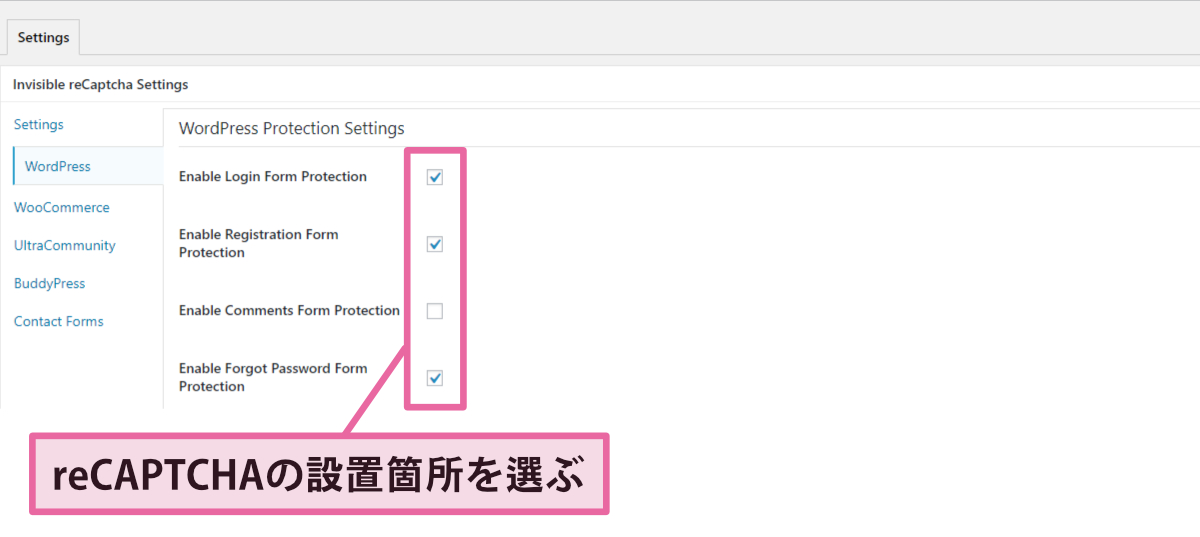
WordPress
reCAPTCHAを設置したい箇所を選択します。前述の通り、私はコメントフォームには付けたくないので3番目のチェックのみ外しています。

reCAPTCHAの設置箇所を選ぶ
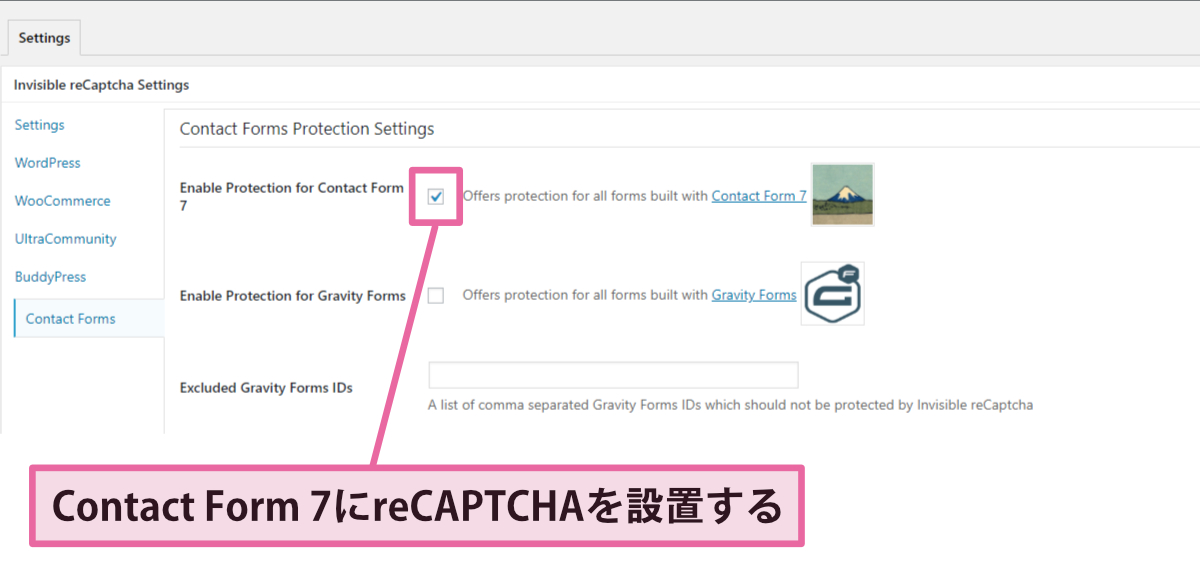
Contact Forms
今回は「Contact Form 7」用のカスタマイズなので、Contact Formsタブから[Enable Protection for Contact Form 7]にチェックを入れます。

Contact Form 7にreCAPTCHAを設置する
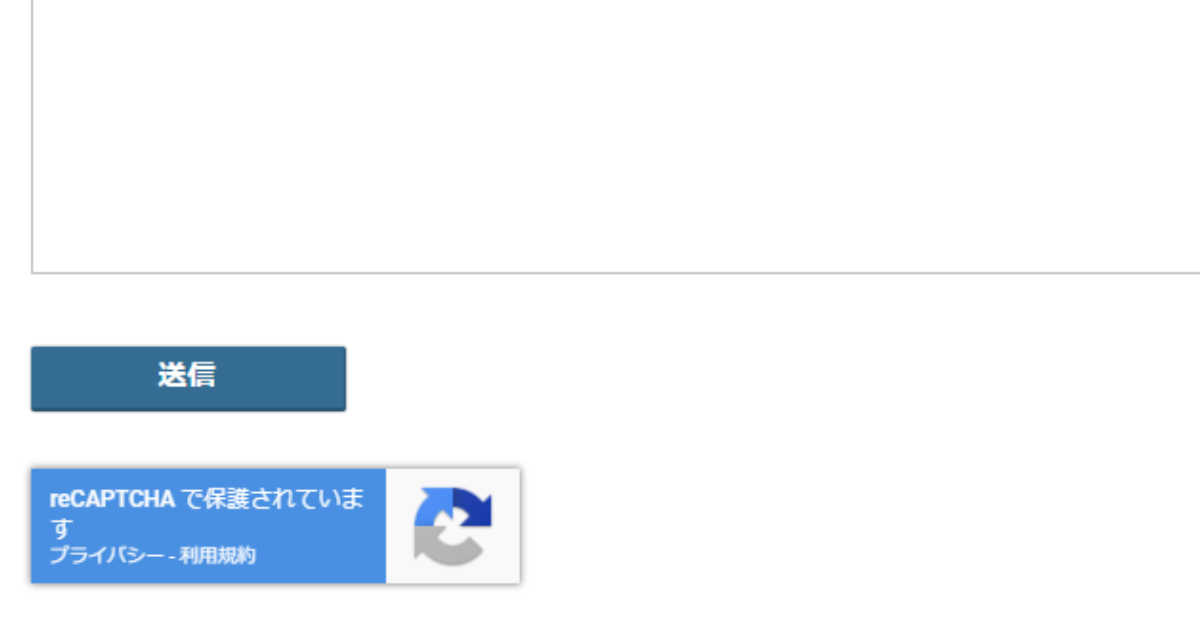
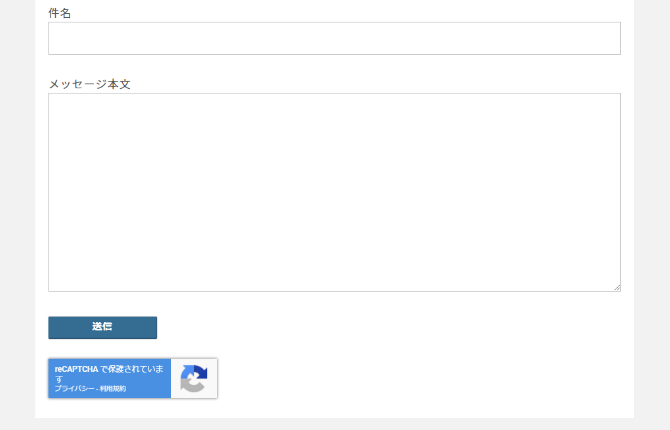
これでお問い合わせページにのみreCAPTCHAが表示されるようになります。

reCAPTCHAの表示イメージ
実際の表示は以下のページをご覧ください。



