【MTS Simple Booking-C】時間選択からカレンダー表示に戻す方法

というご質問をいただきました。
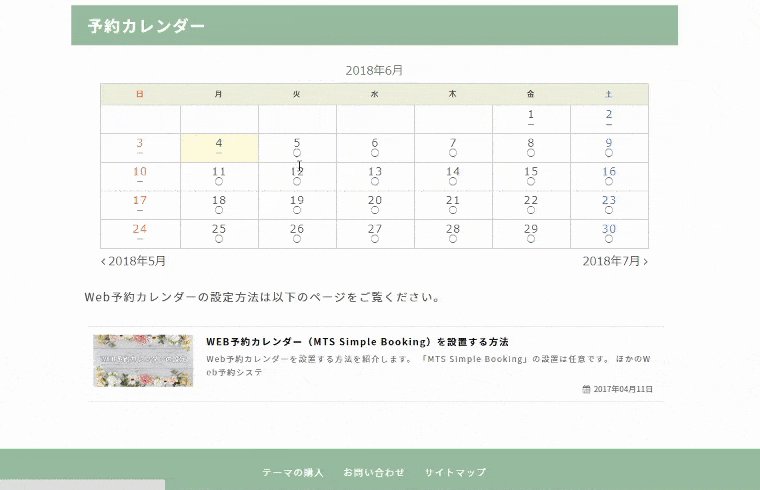
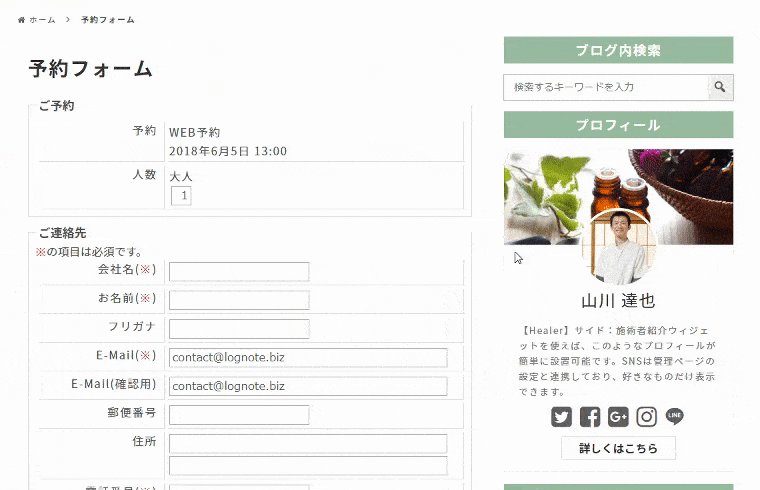
Web予約カレンダーを設置するプラグイン「MTS Simple Booking-C」は、カレンダーから希望の日付を選ぶと時間の選択に画面が推移します。

「MTS Simple Booking-C」の動作デモ
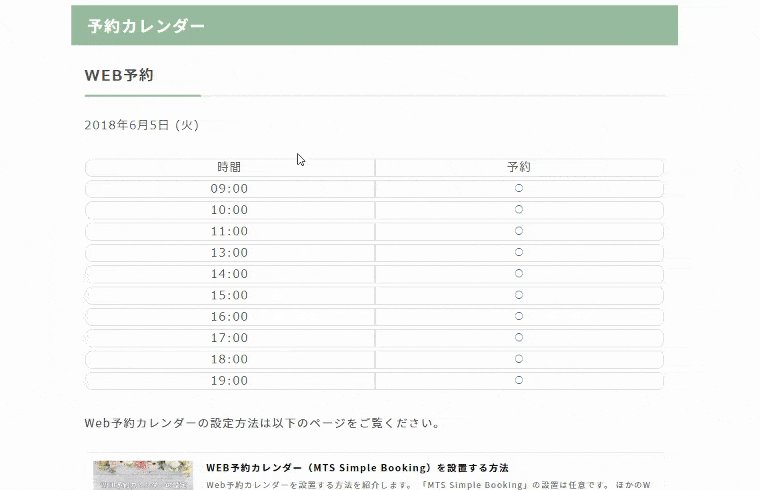
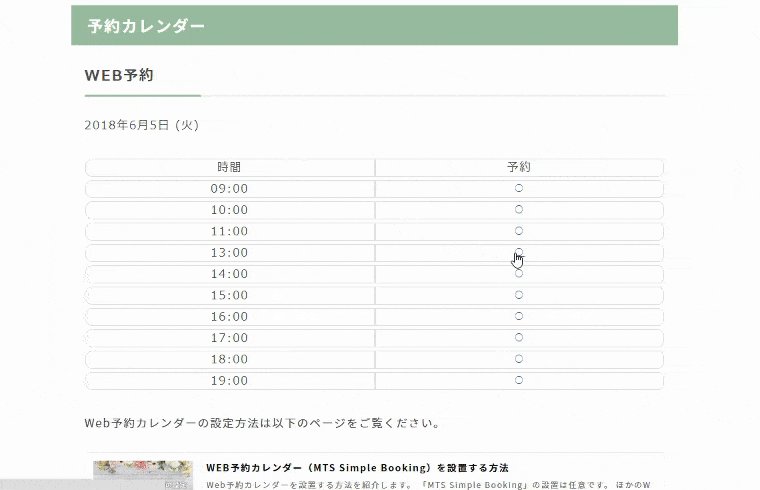
ですが、例えばこのように希望の時間が×になっている場合、カレンダー表示に戻るにはブラウザを更新しなければいけません。

希望時間が埋まっている場合
インターネットに慣れている人なら更新できるでしょうが、戻るボタンがデフォルトで付いていないのは、確かにユーザビリティーに欠けるなぁと感じます。
戻り方がわからないだけで、「予約できなさそうだからいいや」と貴重な予約を取り逃がす可能性も無きにしも非ずです。
少しお時間をいただいて試行錯誤していたところ、
と、ご質問していただいた先生から提案がありました。
更新がわからない人がいれば、更新ボタンを見えるところに設置してあげればいいだけの話。素晴らしい対策方法でした。
とても合理的で誰でも簡単に実装できる方法でしたので、今回は教えていただいたブラウザ更新ボタンの設置方法をシェアさせていただきます。
ブラウザ更新ボタンを設置するJavascriptコード
ブラウザを更新するJavascriptコードはこちらです。
Web予約カレンダーの下に設置しましょう。
<input type="button" value="カレンダーに戻る" onclick="window.location.reload();" />実際のブラウザ更新ボタンは、このように表示されます。
valueの中のテキストを変えれば、好きな文言にすることができます。
更新ボタンを時間選択画面のみで表示させる
上の方法でも機能としては十分ですが、カレンダー表示時にはブラウザの更新は必要ありません。
「MTS Simple Booking-C」のプラグインファイルを少し修正して、時間選択画面のみで表示されるようにしてみましょう。
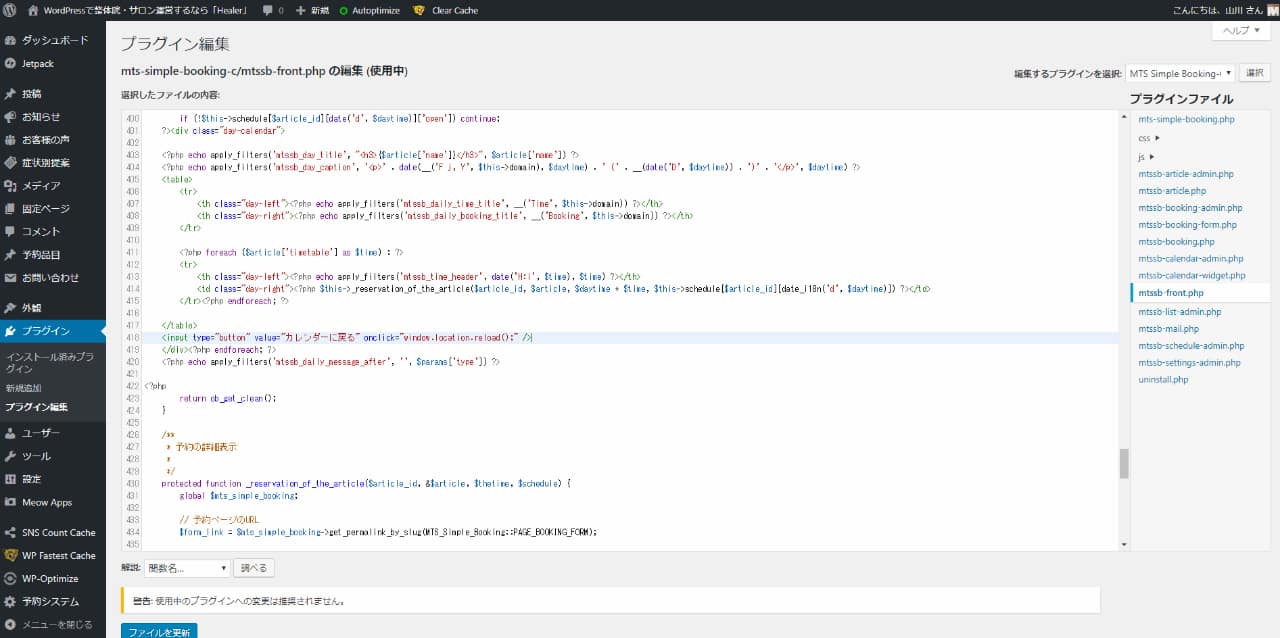
[プラグイン編集] ⇒ [MTS Simple Booking-C] ⇒ [mtssb-front.php]の編集画面に移動します。

「MTS Simple Booking-C」の編集
418行目に先ほどと同じコードを挿入します。
<input type="button" value="カレンダーに戻る" onclick="window.location.reload();" />これで、時間選択画面に推移したときにのみ、「カレンダーに戻る」ボタンが表示されるようになります。
失敗するとサイトに重大なエラーが発生することがあります。
「MTS Simple Booking-C」カスタマイズ関連記事



